色々な方のブログサイトを拝見していると、メニューにその方のTwitterの呟きが流れるようになっていて良いなと思いました。
Wordpressのプラグイン等かなと思い調べてみたら
Twitterの公式からTimeline埋め込み用のタグが発行されているようです。
とても簡単なので試してみました。
その覚書です。
設定方法
埋め込みとなると、TwitterDeveloperのAPIを使ってタイムラインを取得するのかなと思ったら、
アカウントのトップページURLをタグ発行サイトに貼り付けるだけみたいです。
とても簡単
逆に言えば自分のタイムライン以外にも、他人のアカウントのタイムラインを埋め込むこともできるのですね。
タグの発行
まず埋め込みたいTwitterアカウントのトップページURLを用意します。
https://twitter.com/
の後ろにアカウントIDをつけたものがそのアカウントのトップページURLです。
例えば私の匿名Tweet bot おふとんの場合、TwitterIDは「@oftttn」ですのでトップページURLは
https://twitter.com/oftttn
となります。
自分で作ったトップページURLに実際にアクセスして、アカウントのページに飛べるか試してください。
つぎにこちらへアクセスします。
Twitter PiblishというTwitter公式のサービスのようです。
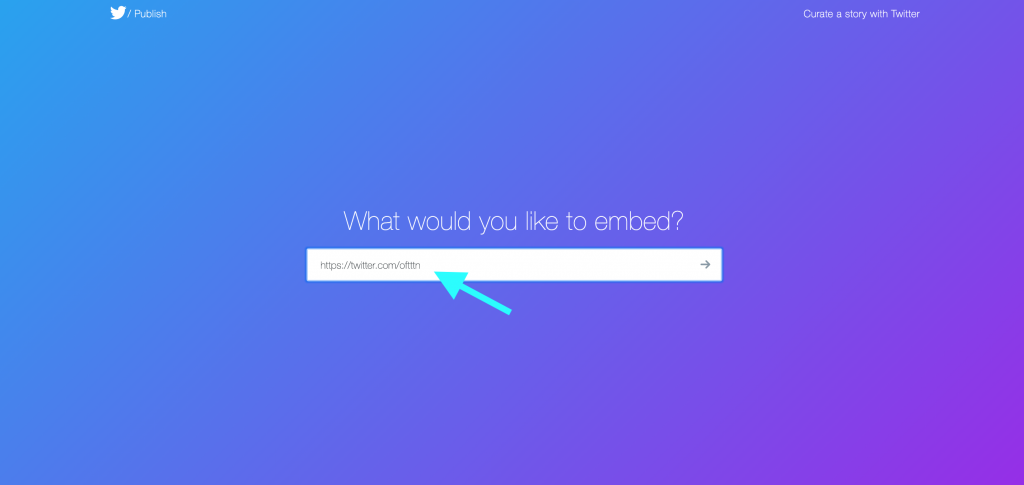
画面中央のBoxに先ほど作ったアカウントのトップページURLを貼り付けます。

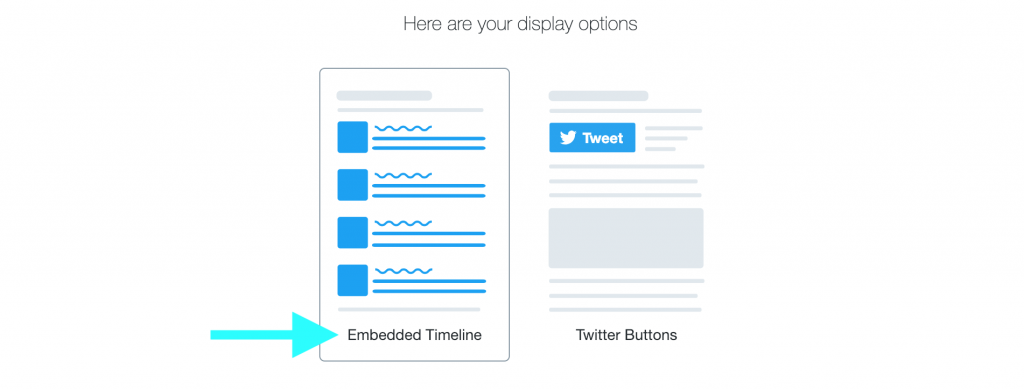
submitするとその下に「Timeline」か「Twitter Buttons」と出てきますが、今回はタイムラインを取得したいので左側を選んでください。

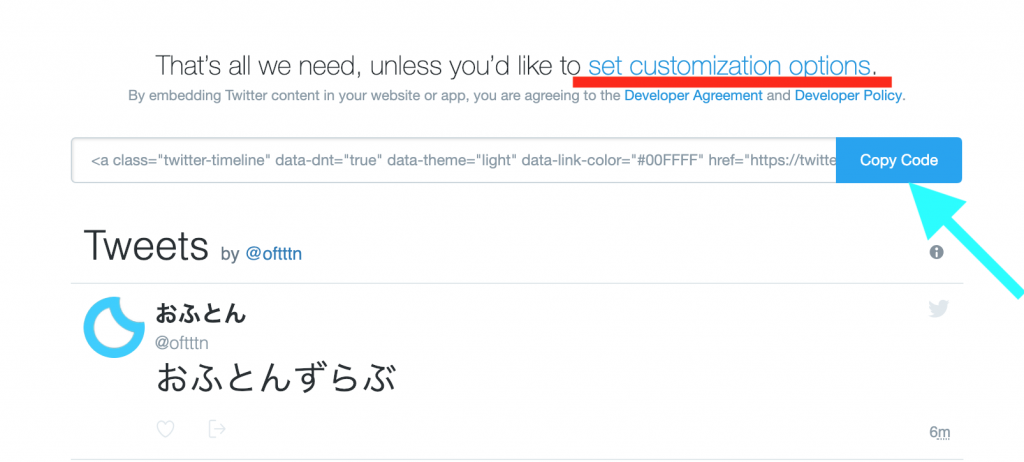
「Copy Code」を押せばもう終了なのですが、赤線部をクリックすると縦横サイズと背景色(黒or白)とリンク文字色のみカスタマイズが可能です。

タグの埋め込み
上で発行したタグはTwitter社のサーバーに置いてあるJavascriptファイルをソースとしたhtmlコードで、記事内やメニューのカスタムhtmlにそのままペーストすれば使えるようになっています。
埋め込み場所は人それぞれだと思いますが、サイドバーに埋め込んでる人が多いのですかね。
デフォルトのタグではHeightの制限がなくとても縦長になってしまうので、サイドバーに埋め込むのであれば Width350px,Height500px くらいにすると良さそうです。
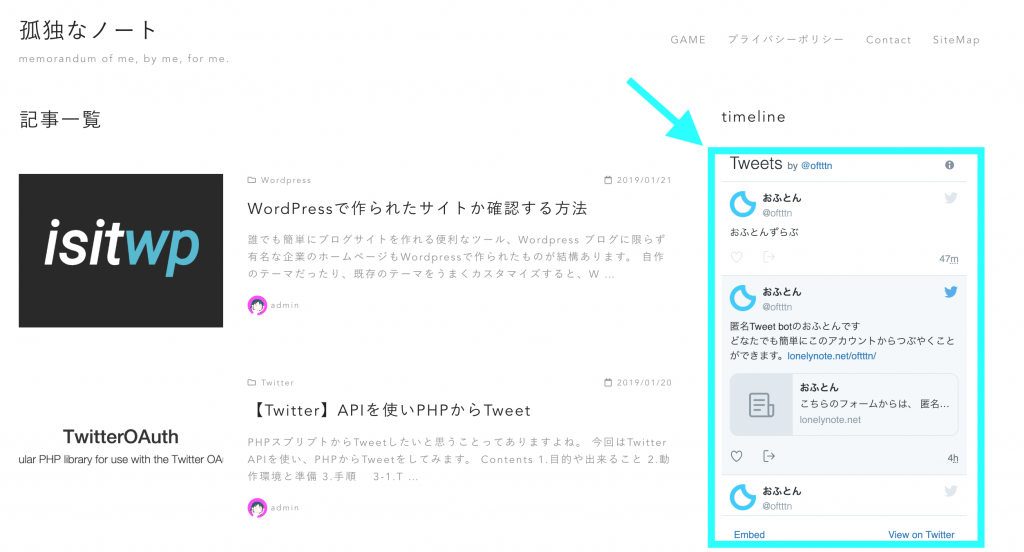
サイドバーへの設置例です。
サイドバーの設定はWordpress管理画面左メニューから
「外観」→「ウィジェット」と進みます。

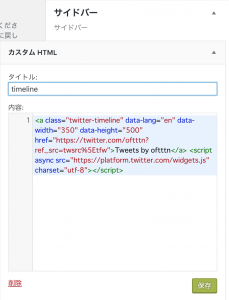
サイドバー欄に「カスタムHTML」をドラックアンドドロップし、タイトルを入力。
そして生成されたタグを内容にペースとします。
「保存」ボタンを押し忘れないようにしてください。

ちゃんとタイムラインを貼り付けられていました。
さすが公式が発行しているタグだけあってディテールまで綺麗ですね。

まとめ
タイムライン取得はAPI使ったり、プラグイン使ったりとかなり手間なのかなと思っていましたが、公式のタグを使えばとても簡単でした。
Twitterってやっぱりブログより簡単で、ダイレクトでくるお客様よりTwitter等のSNSからのお客様の方が圧倒的に多いのが現実です。
タイムラインやSNSのリンクが貼ってあるとなんか安心感があったり、親近感が湧いたりしそうな気がします(笑)
コンタクトフォームやコメント欄に意見を投稿するよりTwitterのリプライで送る方が気軽ではありませんか?
タイムラインの埋め込みはSEO対策効果も実際にあるようです。
とても簡単でしたのでぜひ試してみてください。
私も匿名Tweet bot おふとんのつぶやきを取得している固定ページを作りました。
これは全て世界中の誰かさんがつぶやいてくれたもので、観察していると面白かったりもします。
@oftttnのつぶやき
⇒@oftttnは凍結されました(笑)
よかったらみていってください。